Summary
With multiple layouts and a powerful nested navigation design, you have the flexibility to display a variety of content.
Tips
Test your header on both mobile and desktop to ensure that your menu items are displayed properly. On mobile devices, nested navigation is contained within an accordion.
Utilize the "Search recommendations" menu to showcase popular searches and pages when customers use the search function.
Adjust the look of the header to be transparent or solid color
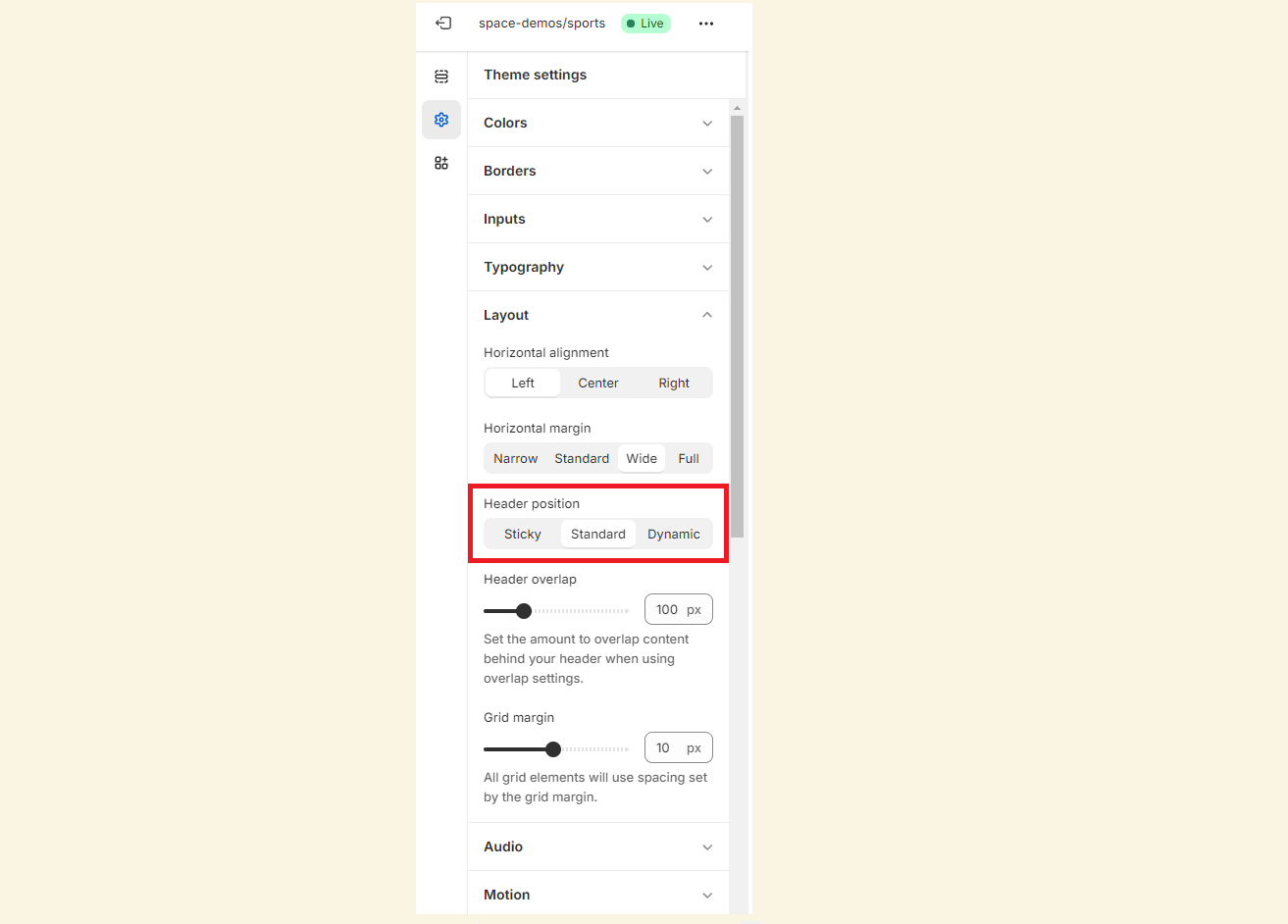
Adjust the header position from Theme settings > Layout > Header position
Sticky: The header is always visible at the top
Standard: The header is at the top of the page. Once you scroll down you won't see it.
Dynamic: The header will animate away when scrolling down and animate back into view when scrolling up

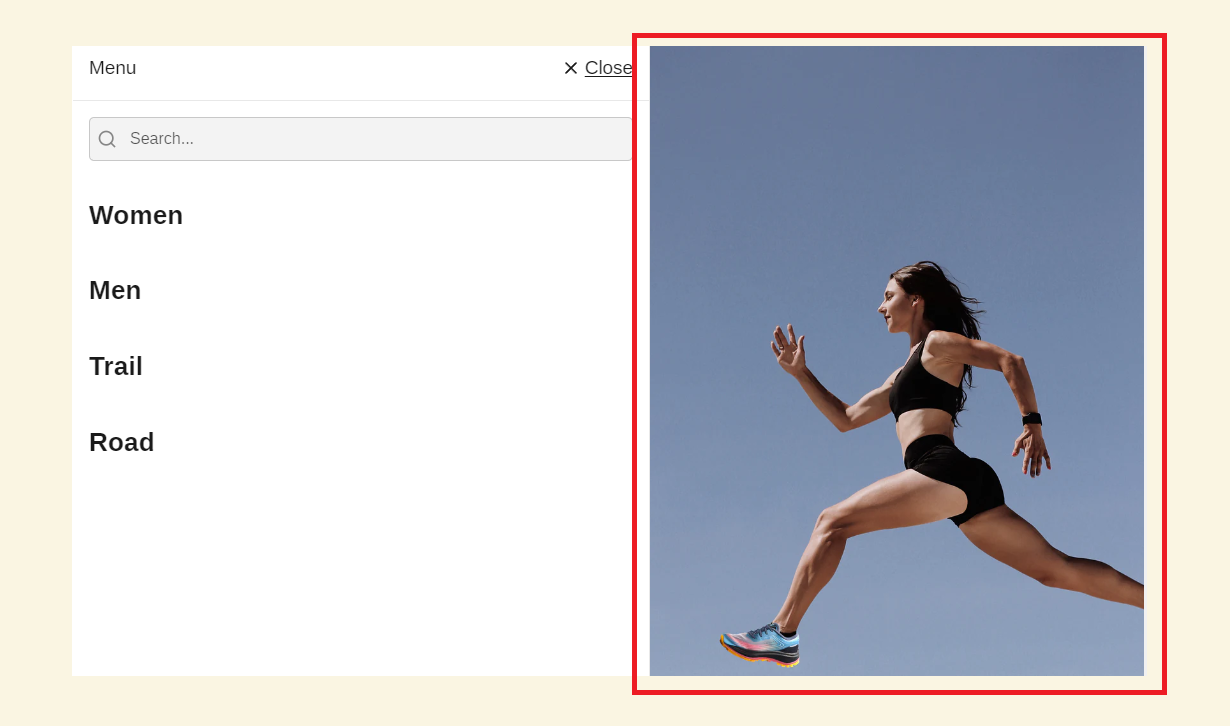
How to add featured images to the dropdown menu
Blocks can be used to showcase featured images within the desktop dropdown menu. This is handy for drawing attention to top products or collections that you would like to highlight.

Open the theme editor by clicking Customize next to the relevant theme.
Select Header from the theme sections.
Click Add Block.
Click into the newly created block.
For the Menu field enter the title of the dropdown menu you’d like this block to be displayed within. This field must be entered in lowercase to work.
Update the URL, Headings and Image as needed.
It’s recommended to use images in a landscape ratio. Our recommended size is 400 x 200px
Click Save.
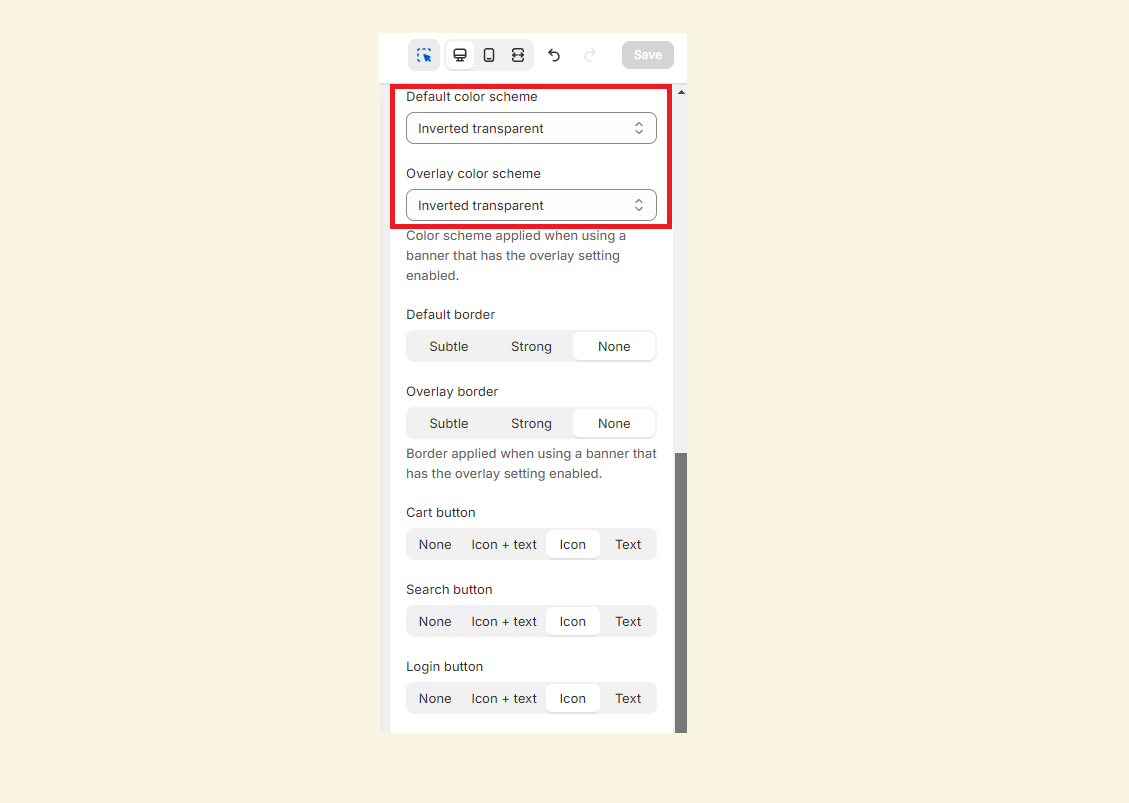
How to make header invisible
For stylish and minimalistic look create a full-image banner effect by making your header invisible. Button behavior and appearance can be adjusted for your needs.

Open the theme editor by clicking Customize next to the relevant theme.
Select Header from the theme sections.
On the righthand side find the Top bar section
Under Default color scheme choose Transparent option
Adjust header buttons as desired to be
None
Icon + text
Icon
Text
Click Save