Summary
Color swatches are used to make variant selections easier and more intuitive for customers when they are selecting a color option. Color swatches appear on collection and product pages and can be used when filtering product results.

How to
Using visual filters
Paper 7.3.0 has been updated to support Shopify visual filters. Visit the Shopify help center to understand how to set this up.
Visual filters appear on collection and search filterings
Using color swatches
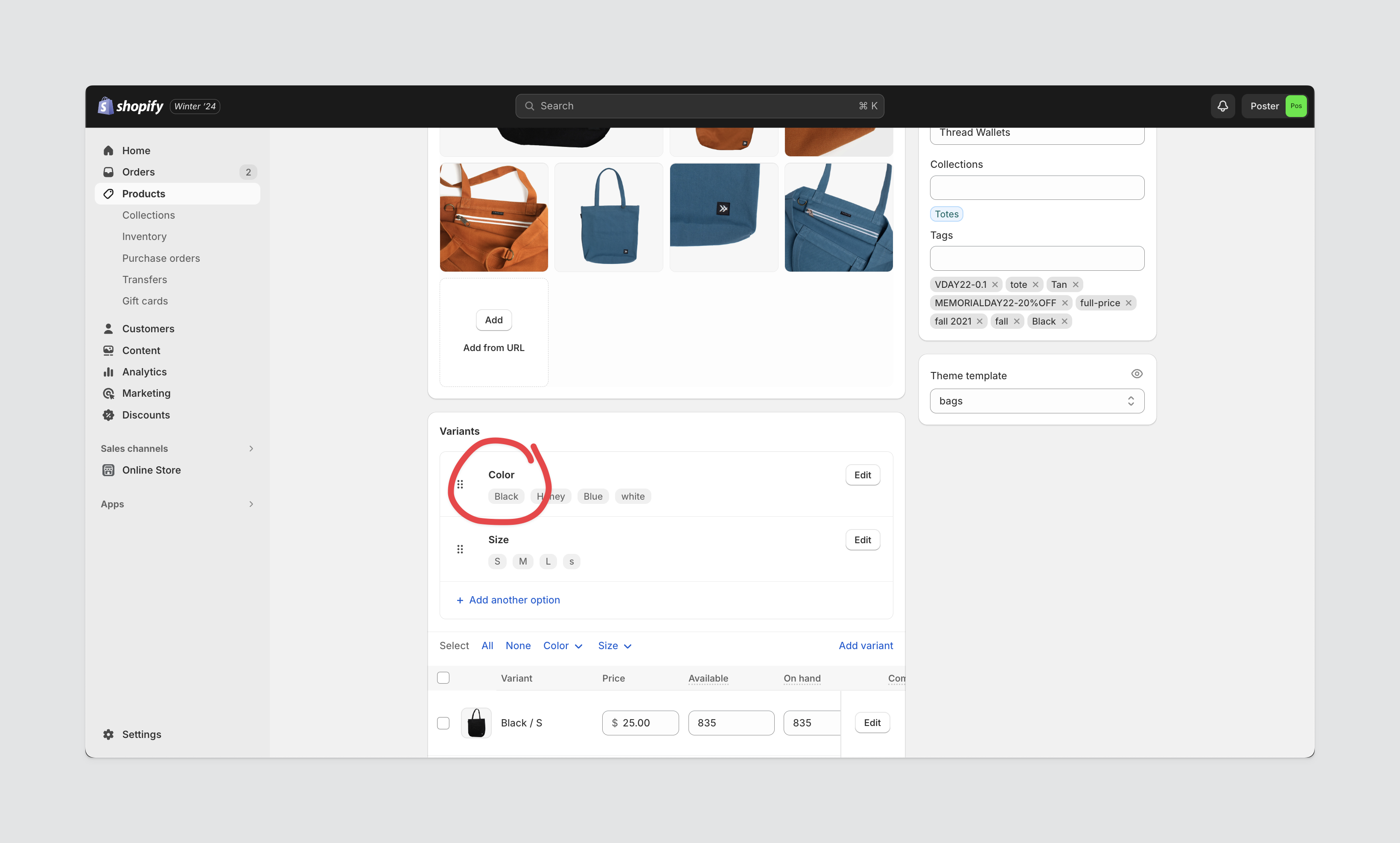
Ensure the products you want to display swatches for have an option labeled "Color". If you're using a non-english Shopify account you would want to enter the translated text for "Color" as your option label.

Open the theme editor by clicking Customize next to the relevant theme.
Click into Theme settings from the left-hand icons then select Products.
Ensure Swatches is selected for the Color selector setting.
Back in Theme settings select Product Cards.
Ensure Show color swatches is checked.


Uploading custom swatch images
Navigate to Home > Content > Files.
Upload a 64x64 jpg file for each swatch you want to replace.
Swatches must be named all lowercase and prepended with “swatch-”. For example, if your color variant is “Green” you would name your file “swatch-green.jpg”