Summary
With multiple layouts and a powerful nested navigation design, you have the flexibility to display a variety of content.
Tips
Test your header on both mobile and desktop to ensure that your menu items are displayed properly. On mobile devices, nested navigation is contained within an accordion.
Utilize the "Search recommendations" menu to showcase popular searches and pages when customers use the search function.
Adjust the header position from Theme settings > Layout > Header position
Sticky: The header is always visible at the top
Standard: The header is at the top of the page. Once you scroll down you won't see it.
Dynamic: The header will animate away when scrolling down and animate back into view when scrolling up

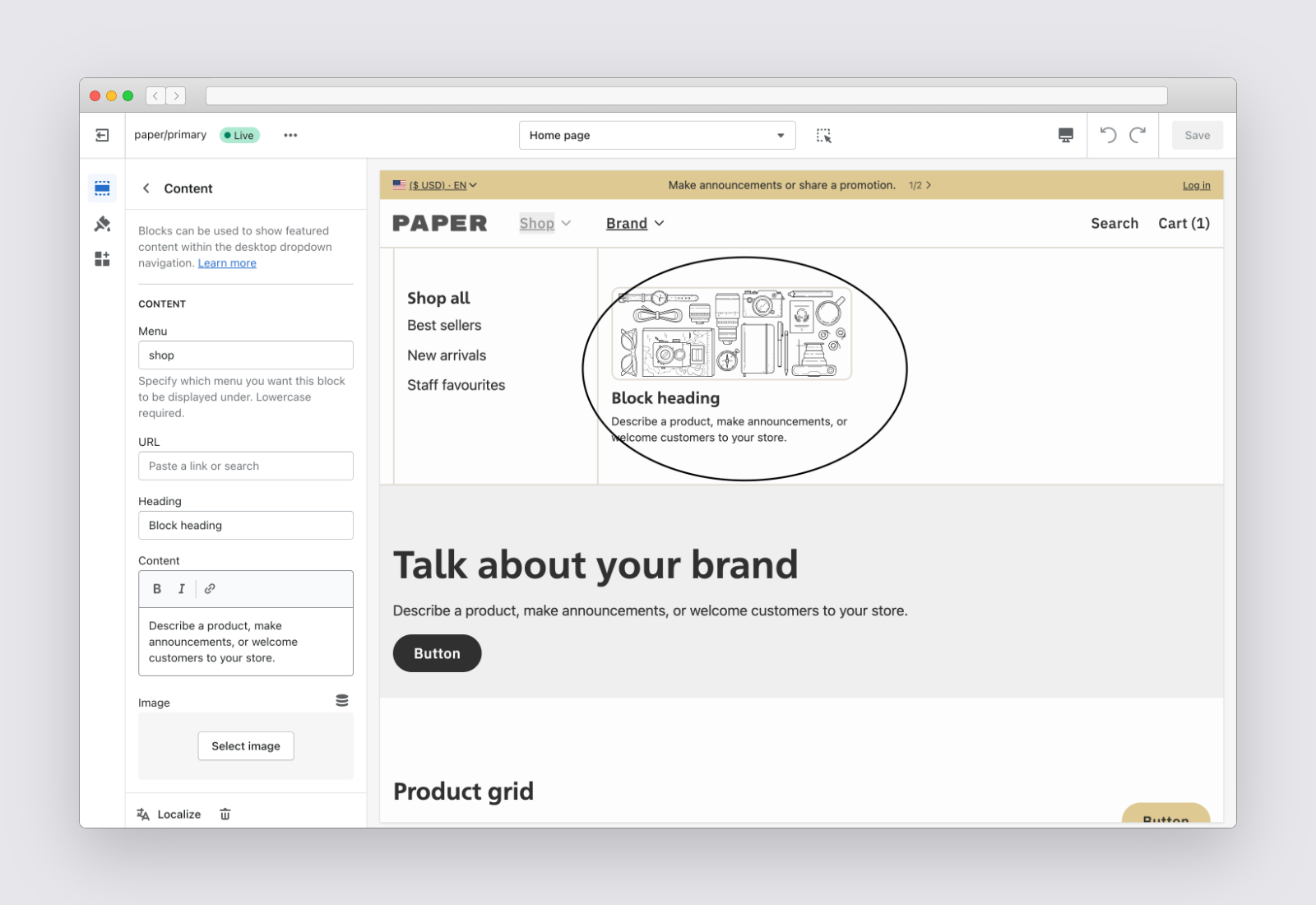
How to add featured images to the dropdown menu
Blocks can be used to display featured images within the dropdown menu on desktop. This is useful for highlighting top products or collections that need more attention.

Open the theme editor by clicking Customize next to the relevant theme.
Select Header from the theme sections.
Click Add Block.
Click into the newly created block.
For the Menu field enter the title of the dropdown menu you’d like this block to be displayed within. This field must be entered in lowercase to work.
Update the URL, Headings and Image as needed.
It’s recommended to use images in a landscape ratio. Our recommended size is 400 x 200px
Click Save.